タイトルの件、
たまに作業の必要性が出てきて、都度調べると意外と面倒だと感じるので、
決定版としてまとめてみます。
【前段】Contact Form 7でお問い合わせページを作っておく[Contact Form 7/WordPress]
WordPressにて、
Contact Form 7で作ったフォームのコードを埋め込んだお問い合わせページを、固定ページで作成しておきます。
【手順1】完了ページの追加[WordPress]
WordPressにて、
お問い合わせフォーム(Contact Form 7で作成したフォームのコードを埋め込んであるお問い合わせページ)が送信されたあとに、遷移して表示させたい完了ページを、
まずはその中身(原稿・デザイン)を、固定ページとして新規追加・作成します。
【概要】コンバージョンタグは完了ページに設置し、お問い合わせページから完了ページに遷移させることで計測します。
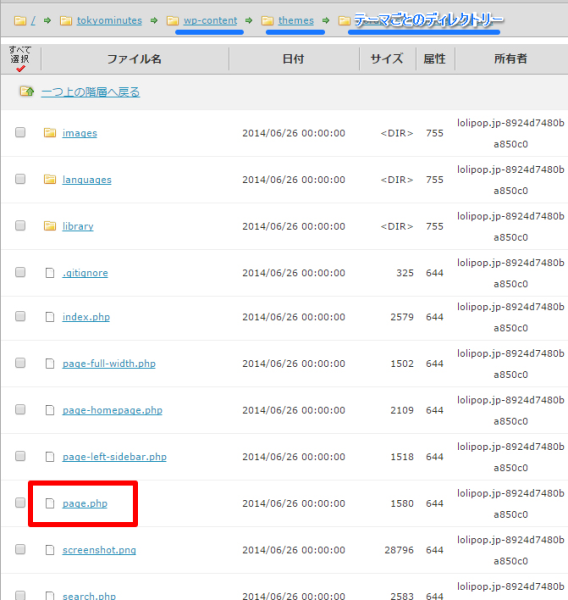
【手順2】「page.php」をダウンロード[サーバー]
サーバーにアクセスして、
WordPressの使用中のテーマの「page.php」ファイルを、ローカル(デスクトップ)にダウンロードします。

【手順3】完了ページ専用のテンプレートファイルを制作[デスクトップ]
ダウンロードしてきた「page.php」の、
ファイル名を「conversion-page.php」に変更します。
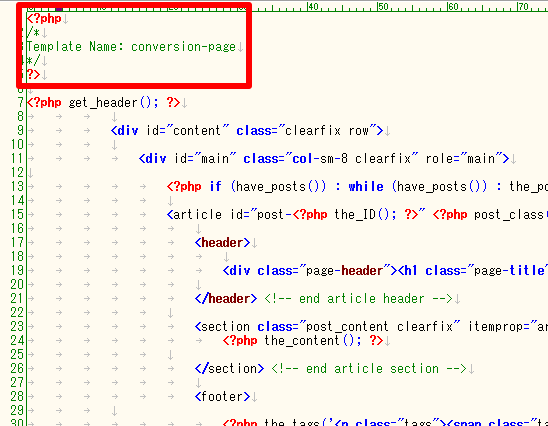
「conversion-page.php」をテキストエディターで開き、
先頭の行に次のソースを追記します。
—(これより下から)—
<?php
/*
Template Name: conversion-page
*/
?>
—(これより上まで)—

【手順4】リスティング広告のコンバージョンタグをコピー[広告管理画面]
AdwordsやYahoo!リスティング等の各種広告の管理画面から、
コンバージョンタグのコードをコピーします。
【手順5】完了ページ専用のテンプレートファイルにコンバージョンタグを挿入[デスクトップ]
(各種コンバージョンタグが、<body></body>中に設置するという指示であれば)
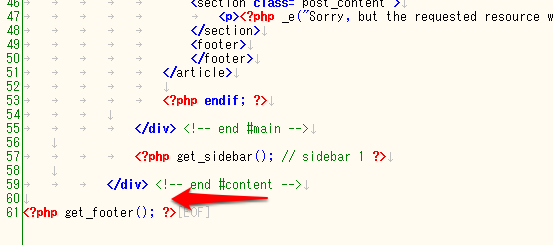
「conversion-page.php」のソース中の、</body>より上に、
・・・ソース中に</body>が無ければ、(footer.phpを読み込む記述の)<?php get_footer(); ?>より上に、(なぜなら、footer.php中に</body>が記述されていると想定されるので)・・・
コピーしたリスティング広告等の各種コンバージョンタグを貼り付けします。

【手順6】「conversion-page.php」をアップロード[サーバー]
サーバー上の、「page.php」があるディレクトリーと同じところに、
「conversion-page.php」をアップロードします。
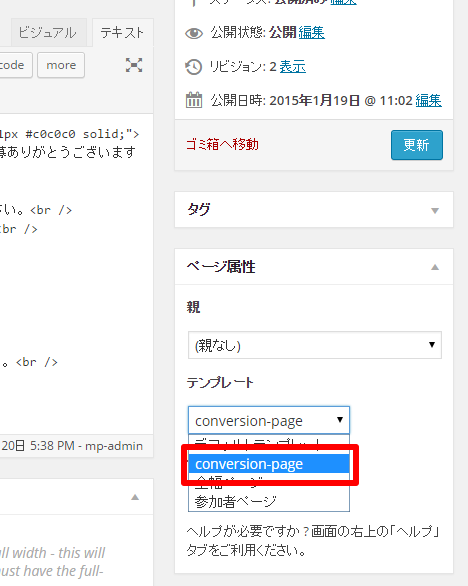
【手順7】完了ページのテンプレートを専用のものに変更[WordPress]
WordPressにて、
作成しておいた完了ページの編集画面を開き、
右ナビの「ページ属性」の、「テンプレート」のプルダウンをクリックすると、
先ほどサーバーにアップロードした「conversion-page」が出現するので、
それを選択します。

【手順8】完了ページに遷移するようにお問い合わせフォームの設定を変更[Contact Form 7]
Contact Form 7で作ったフォームの編集画面を開き、
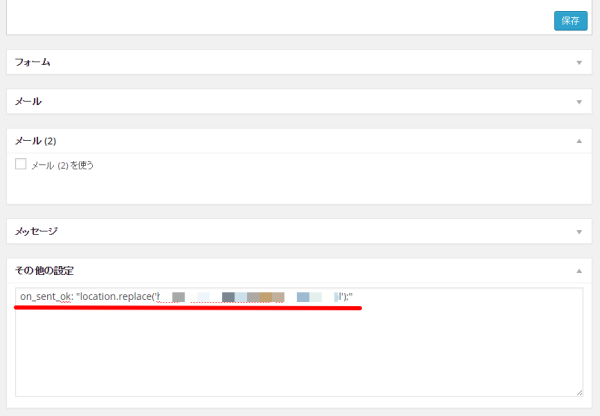
下部の「その他の設定」のボックスに、次のソースを記述します。
on_sent_ok: “location.replace(‘完了ページのURL’);”
(例えば、 http://tokyominutes.com/ サイトにおいて、
完了ページを http://tokyominutes.com/toiawase_thanks.html として作成したとすれば…)
on_sent_ok: “location.replace(‘http://tokyominutes.com/toiawase_thanks.html’);”

これにて作業は完了です。
【確認】
お問い合わせページを開いて、フォームを送信します。
送信が完了すると、完了ページに遷移することを確認します。
完了ページに遷移したら、ページのソースを表示します。
ソース中に、リスティング広告のコンバージョンタグが出力されていることを確認します。
以上になります。
本件、様々な画面をまたぐことが、(見出しの[ ]内に記載)
複雑に感じさせます。
しかし、今や、ワードプレスだけで完結させたサイトに、広告のコンバージョンを計測するためにタグを設置するというケースも多々あると思うので、
覚えておいて(試しに制作してみて)損はないと思います。
非常にわかりやすい解説で、本当に助かりました。
WordPressのバージョンを最新にすることができない事情があり、プラグインを使用できず困っていました。こちらの記事によって解決することができ、心から感謝しております。
特に画面推移を[ ]で表現してくださってるあたり、不安の払拭につながりました。
ありがとうございました。
バージョンアップできない事情、僕も分かります。
お役に立ててよかったです。